🚀 Ne manquez pas notre prochaine session de formation intensive sur les Tests Logiciels !

Cypress vs. Selenium : Différences Et Similarités [2025]
Mise à jour le 9 avril 2025
L’automatisation des tests joue un rôle essentiel dans le processus de développement logiciel, contribuant à garantir l’excellence au sein de cycles de publication plus courts. Dans ce domaine, on adopte incontestablement la solution Selenium, reconnue pour sa robustesse, son support multilingue et ses fonctionnalités étendues. Néanmoins, un challenger récent, nommé Cypress, a émergé au cours des dernières années, attirant rapidement une base d’utilisateurs grandissante.
C’est pourquoi le choix du framework d’automatisation des tests appropriés, que ce soit Sélénium ou Cypress, devient un élément essentiel du processus. L’évaluation de Selenium vs. Cypress vous aide à déterminer quel framework d’automatisation convient le mieux pour répondre à l’ensemble de vos besoins en matière de tests.
Qu’est-ce que Cypress ?
Cypress est une solution d’automatisation des tests en JavaScript conçue pour l’automatisation des tests web. Elle offre aux équipes la possibilité de créer des scripts d’automatisation des tests web, avec pour objectif de permettre aux développeurs frontend et aux ingénieurs en automatisation des tests de rédiger des tests web en utilisant JavaScript, le langage de prédilection pour l’automatisation des tests web.
Pourquoi utiliser le framework d’automatisation des tests Cypress ?
- Possibilités de tester toutes les applications modernes, y compris celles basées sur Angular, React, et Vue JavaScript.
- La possibilité de réaliser des tests d’API, une fonctionnalité qui n’est pas disponible dans d’autres outils d’automatisation web open source.
- Cypress fonctionne sur de vrais navigateurs, garantissant ainsi des tests plus fiables et rapides.
- Cypress est un framework polyvalent qui peut être utilisé pour les tests unitaires, d’intégration, et de bout en bout, le rendant ainsi attrayant tant pour les développeurs que pour les testeurs.
- L’écriture de code avec Cypress est très aisée, étant donné qu’il est entièrement basé sur JavaScript, et il dispose d’une solide capacité de débogage.
Selon l’importance, voici les limitations de Cypress classées :
- Cypress ne permet pas de piloter deux navigateurs simultanément et ne prend pas en charge les environnements multi-onglets.
- Exigence en JavaScript : Cypress ne supporte que JavaScript pour la création de cas de test, nécessitant ainsi une solide connaissance de JavaScript.
- L’absence de prise en charge des navigateurs tels que Safari et Internet Explorer peut être une limitation.
- La prise en charge des iFrames est limitée dans Cypress.
- Cypress offre un support limité pour les tests sur différents navigateurs par rapport à d’autres outils tels que Selenium.
- Cypress ne prend pas en charge les tests de navigateur mobile ou les applications natives.
- Étant basé uniquement sur JavaScript, Cypress peut être limité pour les équipes utilisant d’autres langages de programmation.
- Limitation de la Prise en Charge Multiplateforme : mobiles, ce qui peut être un inconvénient pour les projets nécessitant ces fonctionnalités.
- Cypress nécessite une configuration et une installation, ce qui peut être plus complexe pour les projets de grande envergure ou pour les équipes ayant peu d’expertise technique.
- Bien que Cypress dispose d’une communauté active, il peut ne pas bénéficier du même niveau d’adoption et de soutien de l’industrie que des cadres plus établis comme Selenium, ce qui peut limiter sa viabilité à long terme et son écosystème.
- Cypress peut être gourmand en ressources et nécessiter un matériel et une infrastructure plus puissants pour fonctionner efficacement, en particulier pour les suites de tests plus importantes ou les applications web complexes.
Qu’est-ce que Selenium ?
Selenium est un framework de test de rigueur dans l’industrie depuis plus de dix ans. Cet outil open-source offre une multitude de fonctionnalités pour les tests d’applications web. Sa grande force réside dans sa capacité à interagir avec les éléments web et à simuler les actions de l’utilisateur, ce qui en fait un choix idéal pour les applications web complexes.
En outre, Selenium est réputé pour sa compatibilité avec divers langages de programmation, notamment C#, Java, Python, et bien d’autres, offrant ainsi une grande flexibilité aux testeurs. Il a révolutionné l’industrie des tests en automatisant des tests d’applications web sur différentes plates-formes, versions et navigateurs. L’intégration de Selenium dans un pipeline CI/CD facilite le déploiement sans failles de nouvelles versions, améliorant ainsi la qualité et l’efficacité du processus de développement logiciel. En somme, Selenium est un atout majeur pour les équipes de tests et les développeurs souhaitant garantir la qualité de leurs applications web.
Pourquoi utiliser le framework d’automatisation des tests Selenium ?
- Prendre en charge plusieurs langages de programmation tels que C#, Java, Python, Perl, Ruby, etc.
- Compatibilité avec plusieurs plateformes telles que Windows, Linux, iOS.
- l’exécution simultanée ou parallèle de scripts d’automatisation.
- Selenium dispose d’un enregistreur et d’un lecteur [IDE], ce qui facilite l’automatisation.
- Un open source avec une vaste communauté de soutien.
- Intégration DevOps et CI : Selenium s’intègre aisément à DevOps et à l’intégration continue, se connectant facilement à Jenkins, Maven, etc.
- Tests mobiles avec Selenium : Selenium, en association avec Appium, facilite les tests mobiles, une fonctionnalité rare dans d’autres outils open source.
- Tests de navigateur en mode headless : Selenium prend en charge les tests de navigateur en mode headless.
Limitations de Selenium, organisées selon l’importance :
- Fonctionne uniquement sur des applications basées sur le web, l’automatisation de Windows n’est pas possible avec Selenium.
- Une solide connaissance en programmation est nécessaire pour utiliser cet outil.
- La gestion du chargement de page ou du chargement des éléments est complexe.
- La création de cas de test est chronophage.
- La fonction de génération de rapports n’est pas optimale dans Selenium, car elle dépend de TestNG ou Cucumber.
- Selenium a du mal à gérer les problèmes de chargement de page et de synchronisation, et il a du mal à gérer avec précision les fenêtres contextuelles.
- Les Captchas et les codes-barres ne peuvent pas être automatisés avec Selenium.
- Le support pour les tests d’images est limité.
- Selenium se limite aux tests de l’interface utilisateur des applications et ne peut pas être utilisé pour les tests unitaires, les tests d’intégration ni les tests de base de données.
- Il n’y a pas de commande intégrée pour la génération automatique de résultats de tests.
- La configuration de l’environnement de test est plus difficile par rapport à Cypress.
Article à lire : Automatisation des tests avec Selenium : Comment démarrer ?
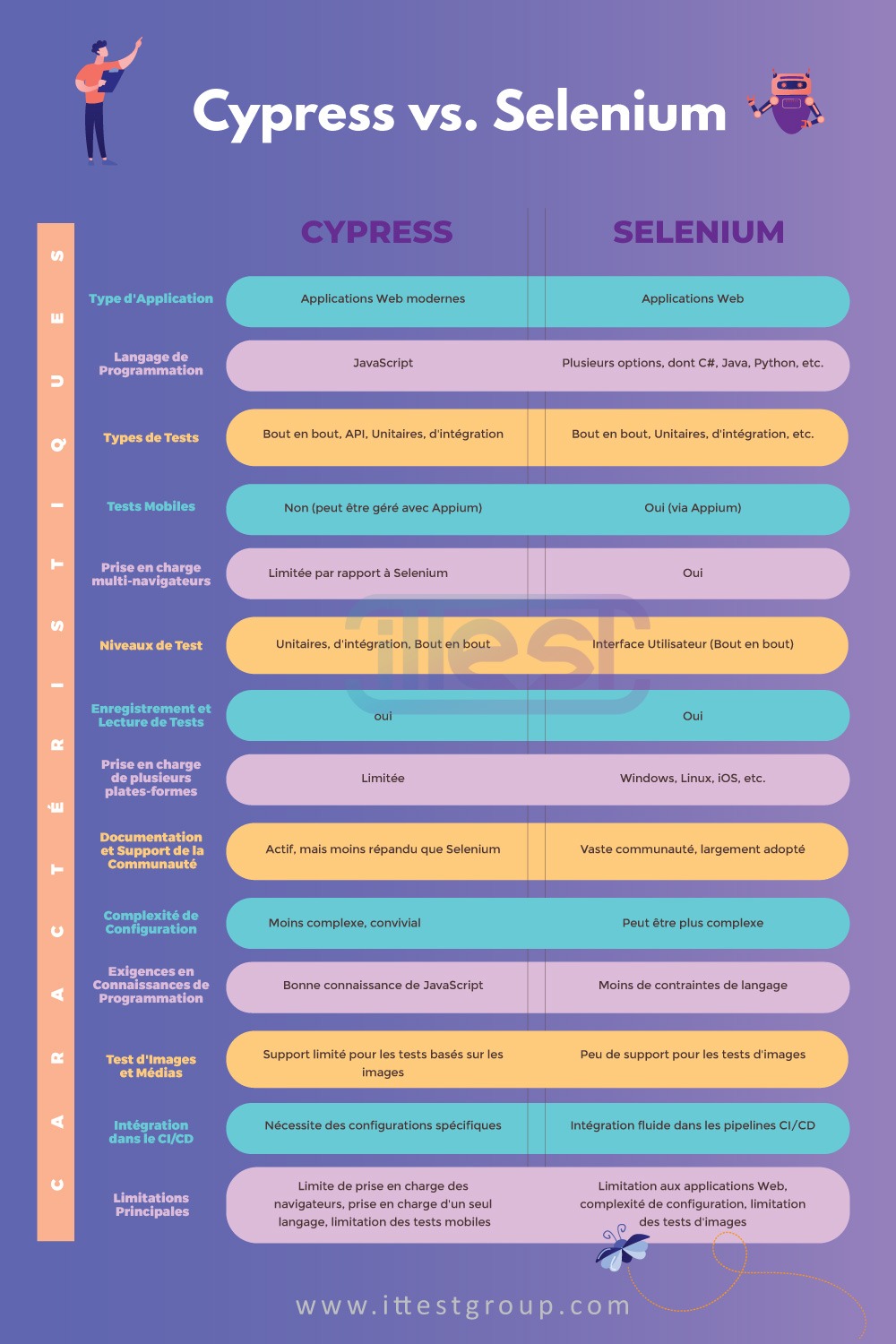
Comparison Cypress vs. Selenium

Qui utilise Cypress et Selenium ?
Les principaux groupes d’utilisateurs seront les développeurs et les ingénieurs QA (Quality Assurance).
Cypress est spécifiquement destiné aux développeurs et aux ingénieurs QA pour faciliter le développement axé sur les tests associés aux tests de bout en bout. Cependant, Cypress requiert une certaine expérience en programmation en JavaScript pour utiliser l’outil de manière efficace. De plus, il ne sera pas aussi riche en fonctionnalités que Selenium et peut nécessiter des configurations et des solutions de contournement supplémentaires étant donné qu’il s’agit d’une solution plus récente.
Les développeurs et les ingénieurs QA utilisent également Selenium, mais avec une barrière à l’entrée moins élevée par rapport à Cypress. Toute personne familiarisée avec un langage pris en charge peut commencer à utiliser Selenium, car il prend en charge plusieurs langues. De plus, il existe de nombreuses ressources pour commencer et trouver des solutions à la plupart des problèmes avec Selenium grâce à sa maturité et à un large soutien de la communauté. Cependant, Selenium n’est en aucun cas simple, et sa complexité peut rapidement augmenter lorsqu’il s’agit de projets plus importants. Néanmoins, il s’agit davantage d’une plate-forme d’automatisation des tests généralisée qui offre une adaptabilité inégalée.
Cypress vs. Selenium : Lequel Choisir en 2025 ?
Le choix entre Cypress et Selenium dépend toujours des besoins spécifiques de votre projet, mais l’écosystème des tests a évolué, et certains critères prennent désormais plus d’importance.
Quand choisir Cypress (2025)
- Votre application web est construite avec des frameworks modernes (React, Vue, Angular) et utilise des architectures réactives (ex : SPA, micro-frontends).
- Vous cherchez une expérience développeur fluide, avec un débogage instantané, une exécution rapide et un environnement intégré.
- Votre équipe travaille principalement en JavaScript/TypeScript.
- Vous n’avez pas besoin de tests sur plusieurs navigateurs (Cypress prend désormais mieux en charge Firefox et WebKit, mais reste limité comparé à Selenium ou Playwright).
- Vous souhaitez tirer parti d’un écosystème riche en plugins et d’une communauté très active.
Quand choisir Selenium (2025)
- Vous avez besoin de tests automatisés sur une grande variété de navigateurs, y compris des navigateurs mobiles, headless, ou personnalisés.
- Vous développez dans un environnement polyglotte (Java, C#, Python, Ruby, etc.).
- Vous travaillez sur des applications complexes, anciennes, ou fortement intégrées à d’autres systèmes (ERP, outils internes).
- Vous avez besoin de flexibilité extrême pour intégrer des tests dans des pipelines CI/CD complexes, sur plusieurs plateformes.
Alternatives populaires en 2025
- Playwright est de plus en plus adopté, combinant certains avantages de Cypress (expérience développeur) et de Selenium (support multi-navigateurs, multi-langages via Node.js).
- WebdriverIO continue de séduire les projets nécessitant une forte personnalisation.
- Des outils basés sur l’IA commencent à automatiser l’écriture et la maintenance des tests (test generation, auto-healing, etc.).
Conclusion
En 2025, le choix d’un framework de test ne repose plus seulement sur « Cypress vs Selenium ». Il s’agit plutôt de choisir l’outil adapté à votre stack, votre pipeline DevOps, et votre culture d’équipe.
Pour une expérience rapide, moderne et focalisée sur le front-end → Cypress.
Pour des tests larges, multi-environnements et interopérables → Selenium (ou Playwright selon les cas).
Prenez le temps d’évaluer votre environnement technique, vos ressources internes, et vos objectifs à moyen terme pour prendre la meilleure décision.